

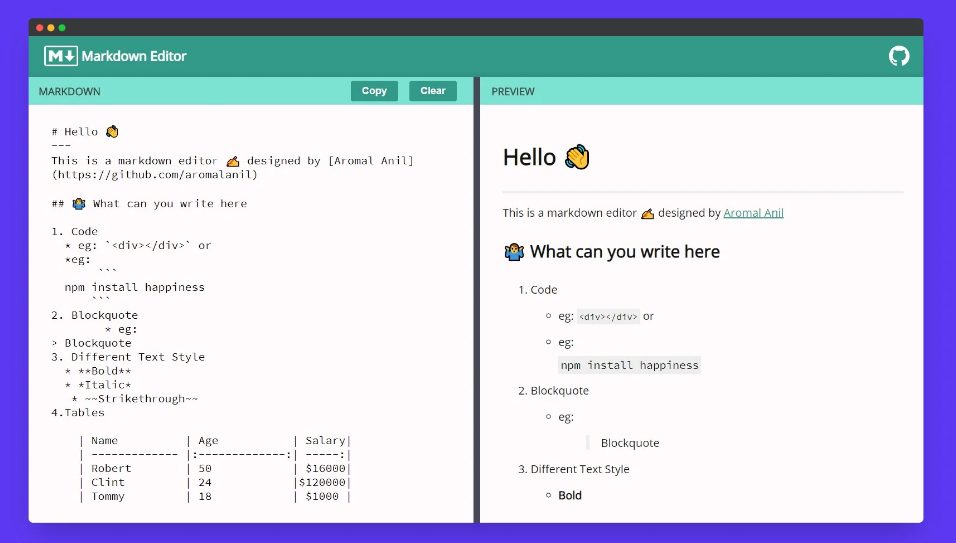
Once you publish your article, you can find a Copy link icon next to View in knowledge base icon. Click Scroll on to disable the auto-scrollĬlick View preview to see your article as it will appear on your knowledge base site Scroll on indicates the two sections of the text editor scroll simultaneously as you scroll on one screen. The preview screen on the right side allows you to view how your article will look before publishing it The left side of the screen is where you type and apply Markdown syntax The Markdown editor has a split-screen workspace and other features to help you manage an article as you write it. Use the WYSIWYG editor for easier formatting if your article includes images, videos, tables, or other media.
#Markdown web editor code
If your article is primarily text-based, or if you need to insert code blocks or other custom HTML tags, use the Markdown Editor. In WYSIWYG mode, you would use the formatting toolbar to insert an image, then click on the image to view options to change the image size and styles. You can also apply other styles to the image by adding additional HTML and Markdown syntax. You can then change the height and width of the image by adding the desired values (for example: height="600px" width="400px").

However, the flexibility comes with using markdown syntax or HTML.įor example, you can insert images into your article using the toolbar, which injects the following Markdown: Markdown editor provides a lot of flexibility for article creation and customization. Import Markdown from document.By default, all projects and articles use the Markdown editor
#Markdown web editor install
To enable this data processor in your editor, install the package: npm install -save add the Markdown plugin to the editor configuration, which will change the default data processor to the GFMDataProcessor: import ClassicEditor from Essentials from Bold from Italic from. HTML remains the best standard for rich-text data.Īnd please do remember - using Markdown does not automatically make your application or website secure. While the CKEditor 5 architecture supports changing the data format, in most scenarios we do recommend sticking to the default format which is HTML (supported by the HtmlDataProcessor). When converting the output produced by this data processor, make sure to use a compatible Markdown-to-HTML converter (e.g. Markdown lacks any formal specification (although the CommonMark initiative aims to close this gap) and has many dialects, often incompatible with one another. “GFM” stands for “GitHub Flavored Markdown” - a Markdown dialect used by GitHub. The data processor outputs the GFM Markdown syntax. This means that you can set or get data from the editor in the Markdown format: editor.getData() // -> 'This is ().' The Markdown plugins uses a data processor (implemented by the GFMDataProcessor class) which changes the default output from HTML to Markdown.
#Markdown web editor pdf

Source editing – Allows for Markdown source edition if configured accordingly.Some other ways to output the edited content include: This advanced feature allows the integrators to provide additional tags, elements and attributes, not yet supported by other CKEditor 5 plugins and extend the formatting capabilities. If you need a more extensive Markdown support for formatting elements (for example, having the title attribute on links represented as ( "My link title")), you can also install General HTML Support. Visit the full-featured editor example to see more in action. This demo only presents a limited set of features. Markdown can be used to create various block-level features, such as:īear in mind that Markdown has only very basic support for tables, so things like table styles or merged cells will not work.

The editor-produced Markdown output supports the most important features, like links, different kinds of emphasis, inline code formatting or code blocks: The CKEditor 5 WYSIWYG editor lets you use this flexible yet simple markup language in the GitHub flavor. Created by John Gruber in 20032004, Markdown is now one of the world’s most popular markup languages. Markdown is a lightweight markup language that you can use to add formatting elements to plain text documents.


 0 kommentar(er)
0 kommentar(er)
